
css background cover All products are discounted, Cheaper Than Retail Price, Free Delivery & Returns OFF 71%

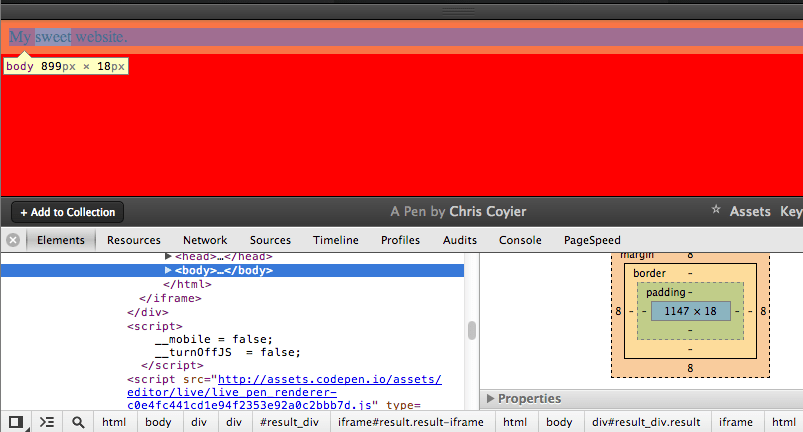
html - CSS: Set background-size: cover property to cover div instead of whole screen - Stack Overflow

Having multiple background using divs - HTML & CSS - SitePoint Forums | Web Development & Design Community





![How to Create a Responsive Background Image With CSS [Guide] How to Create a Responsive Background Image With CSS [Guide]](https://www.webfx.com/wp-content/uploads/2021/10/0431-02_responsive_background_demo_ss.jpg)












:max_bytes(150000):strip_icc()/css-background-cover-small-screen-9f1f260efacf4bf4b94217e6c106734d.jpg)
/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)