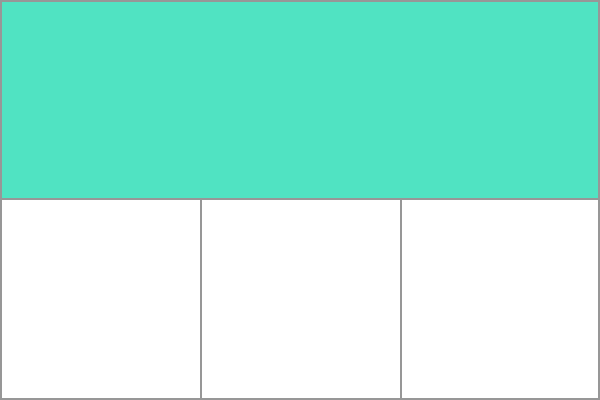
How to split a row into multiple rows when using Flexbox grid? · Issue #21287 · twbs/bootstrap · GitHub

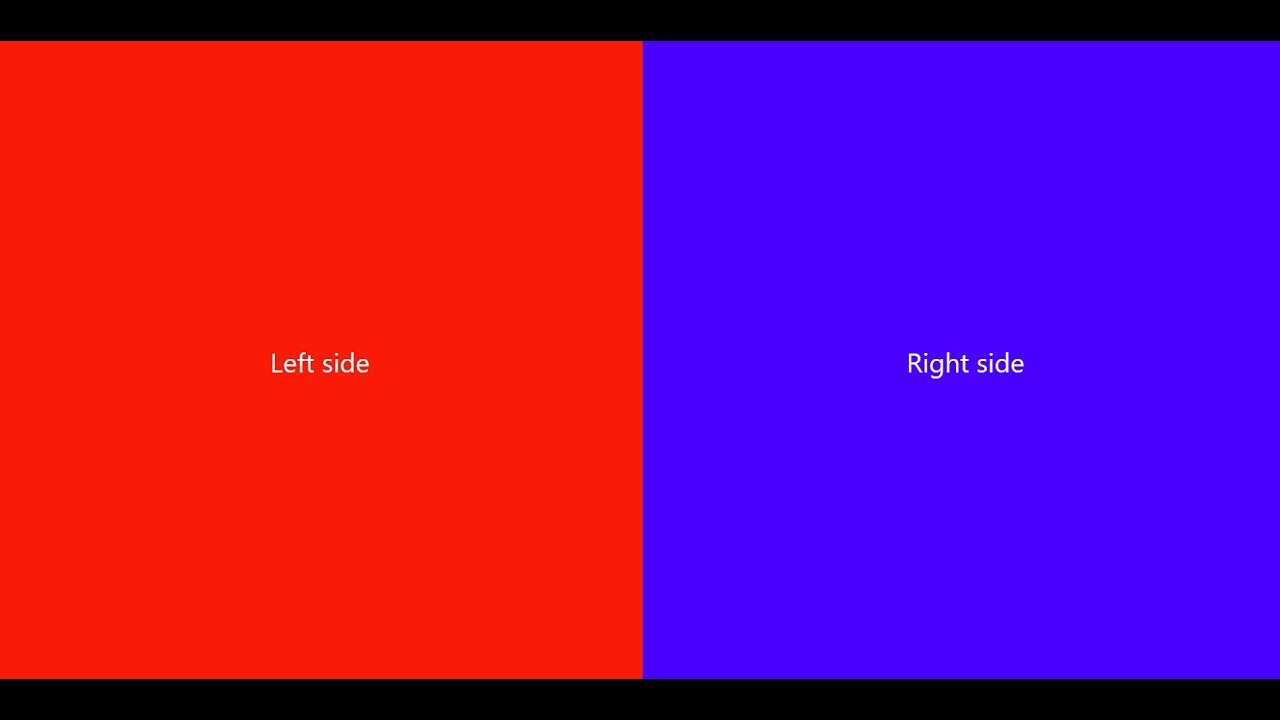
css float - CSS: two floating div columns with equal height, with vertically split right div - Stack Overflow

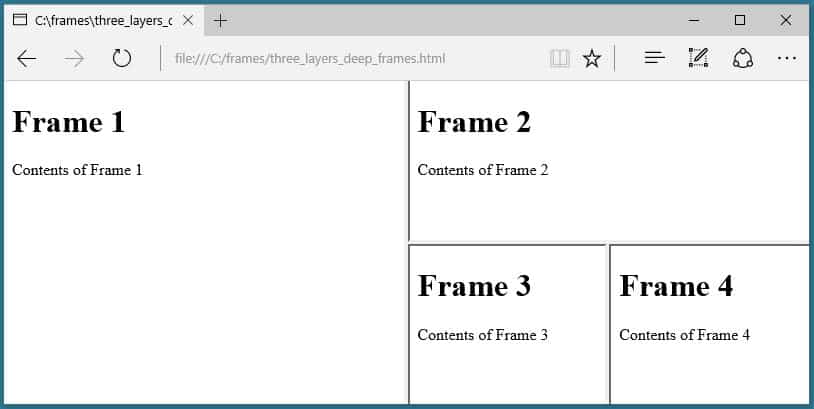
javascript - How to evenly split one row of divs into two rows at certain browser width - Stack Overflow
How to split a row into multiple rows when using Flexbox grid? · Issue #21287 · twbs/bootstrap · GitHub